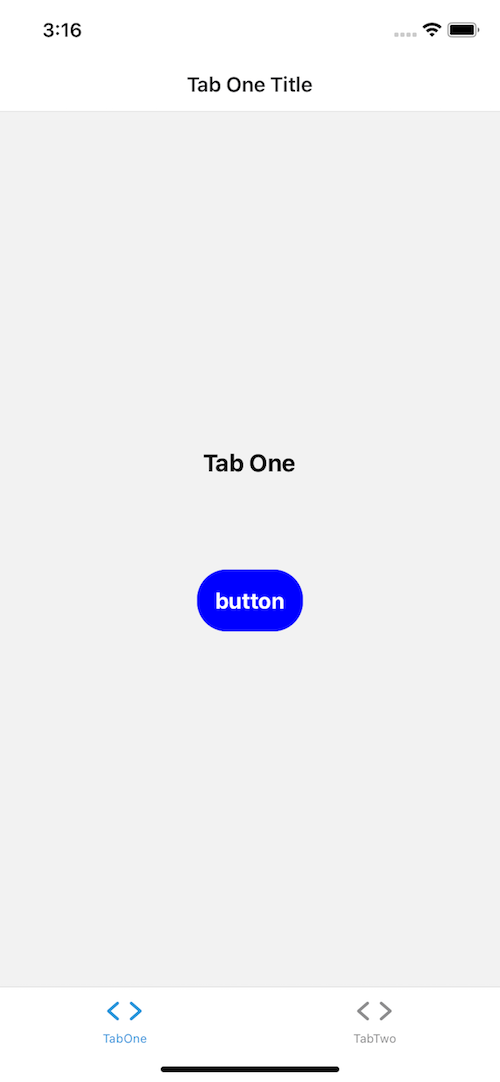
SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub

How to find out the correct left and right margins of the content in react- native for multiple devices? - Stack Overflow