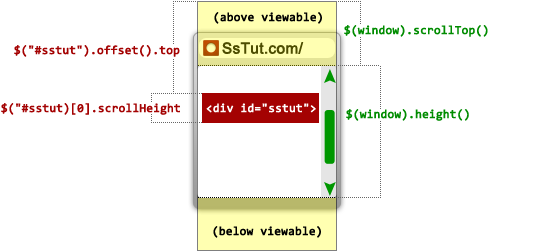
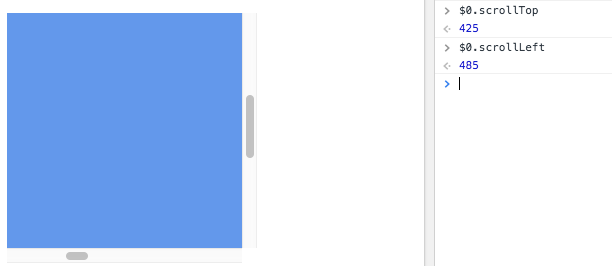
javascript - How to get the relative position of an object inside a scrollable div? - Stack Overflow

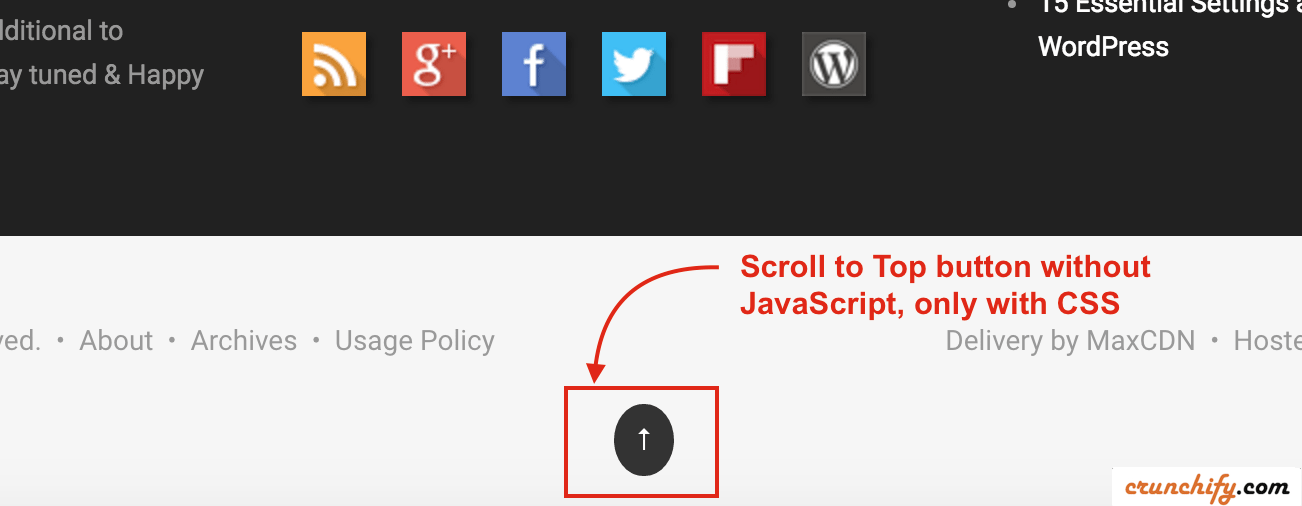
Simple Scroll to Top Button in WordPress Footer without any JavaScript loading - Genesis Framework Tips • Crunchify

JQuery - How to Animate Scrolling to the Top and Scrolling to a Div ? | Algorithms, Blockchain and Cloud